

드디어 끝났다
드디어 카카오톡 클론코딩을 끝냈다.
3번을 시도한 끝에 처음으로 처음부터 끝까지 했다.
https://syk25.github.io/kokoa-talk-clone/
Welcome to Kokoa Talk
No Service 18:43 11% Your screen is super big! 화면이 너무 커요 ㅠㅠ!
syk25.github.io
자바스크립트 없이 html와 css 만으로 웹페이지를 만드는 프로젝트였다.
초반에 이론 부분을 넘기는 게 정말 힘들었다.
개념 자체는 어렵지는 않았지만 새로운 개념들이 이전 개념들을 활용해야하는 지라 배운 것들을 연습하지 않았다면 놓치기 일수였다. 그래서 중간에 여러번 처음부터 다시 듣는 경우가 있었다.
되돌아보면 내가 체화했다고 생각한 것이 실제로 체화한 것이 아니었기 때문이다.
새로운 걸 배운다는 의미
학습을 한자로 풀이하면 '배우고 익히다'이다. 즉, 지식을 배우고 지식을 적용하는 과정이 학습이다. 개념을 온전히 학습했다고 하려면 개념을 이해한 것과 동시에 적용도 할 수 있어야한다.
스스로가 제대로 학습을 했는지를 확인하기 위해서는 직접 적용까지 해야한다. 그리고 보완까지 완성해야만 학습을 한 것이다. 이번 프로젝트를 진행하면서 알게 된 사실이다. 그런 면에서 개발은 운동과 상당히 비슷하다. 지식을 아무리 머리 속에 우겨 넣어도 한줄의 코드를 짜지 못하고 웨이트를 들지 못한다면 못하는 거다.
따라서 관점을 바꾸기로 했다. 지식은 지금의 순간을 바꿀 때 필요한 것이고 만약에 내가 알고 있는 지식이 없다면 그 순간이 배워야할 때이다. 역으로 바꿀 게 없고, 당장 적용할 지식이 아니라면 해야할 게 먼저 있을 때 해당 지식은 나중에 배우거나 혹은 아예 안 배워도 된다. 아직 필요한 상태가 아니기 때문이다.
그렇지만 구현만 냅따 하는 것도 지양해야한다. 지식도 체계적으로 정리를 해야 기억에도 잘 남고 나중에 까먹어도 정리한 내용을 통해 다시 보면 되기 때문이다.
그래서 학습 방법을 다음처럼 바꿨다.
1. 개념 정리 - 목적, 문법, 사례, 예제
2. 직접 구현
3. 개념별 미니 프로젝트 진행
4. 전체 토이 프로젝트 진행
HTML, CSS
html과 css는 구조물을 세우는 데에 쓰는 언어라 처음에 문법들을 배울 때는 재미가 있지는 않았다. 태그별 역할과 기능, 선택자의 종류, 속성 부여하기 등 수영으로 비유하자면 발차기 연습하는 것과 같다.
좋았던 점
그런데 애니메이션 효과부터 시작해서 웹페이지에 상호작용 요소(자바스크립트 없이)를 넣으면서 재미가 있기 시작했다. 정적인 것들이 동적인 것들로 변하면서 코드를 바꿀 때마다 요소들의 동작들이 변하는 게 신기했다. 게다가 요소들을 클릭하거나 마우스를 위에 댈 때, 또는 텍스트를 입력할 때 요소들의 부드럽게 움직이면서 색을 바꾸는 모습들이 재미있었다.
HTML, CSS만 사용했을 때의 한계
하지만 html과 css만으로 웹페이지를 만들어보니 단점도 있었다.
우선 코드의 재사용성이 너무 낮았다. 다른 페이지에 반복해서 사용하는 컴포넌트들이 있었는데 각 페이지마다 코드들을 복붙해야했다. 가독성도 떨어지고 데이터만 바꾸면 될 것을 코드 자체를 중복 사용해서 바꿔야하니 나중에 찾아볼 때도 정신이 없었다.
게다가 사실상 모든 과정이 하드코딩이었다. 파일의 이름이나 요소들의 속성값들을 바꿔야하는 경우가 있었는데 일일이 찾아가서 변경을 해야했다. 실수도 많이 나왔고 오타를 찾는데도 꽤 시간이 걸렸다. 예를 들어 setting이라고 이름을 지었는데 CSS가 먹히지 않아 찾아보니 settting으로 되어 있는 경우 등이 있었다.
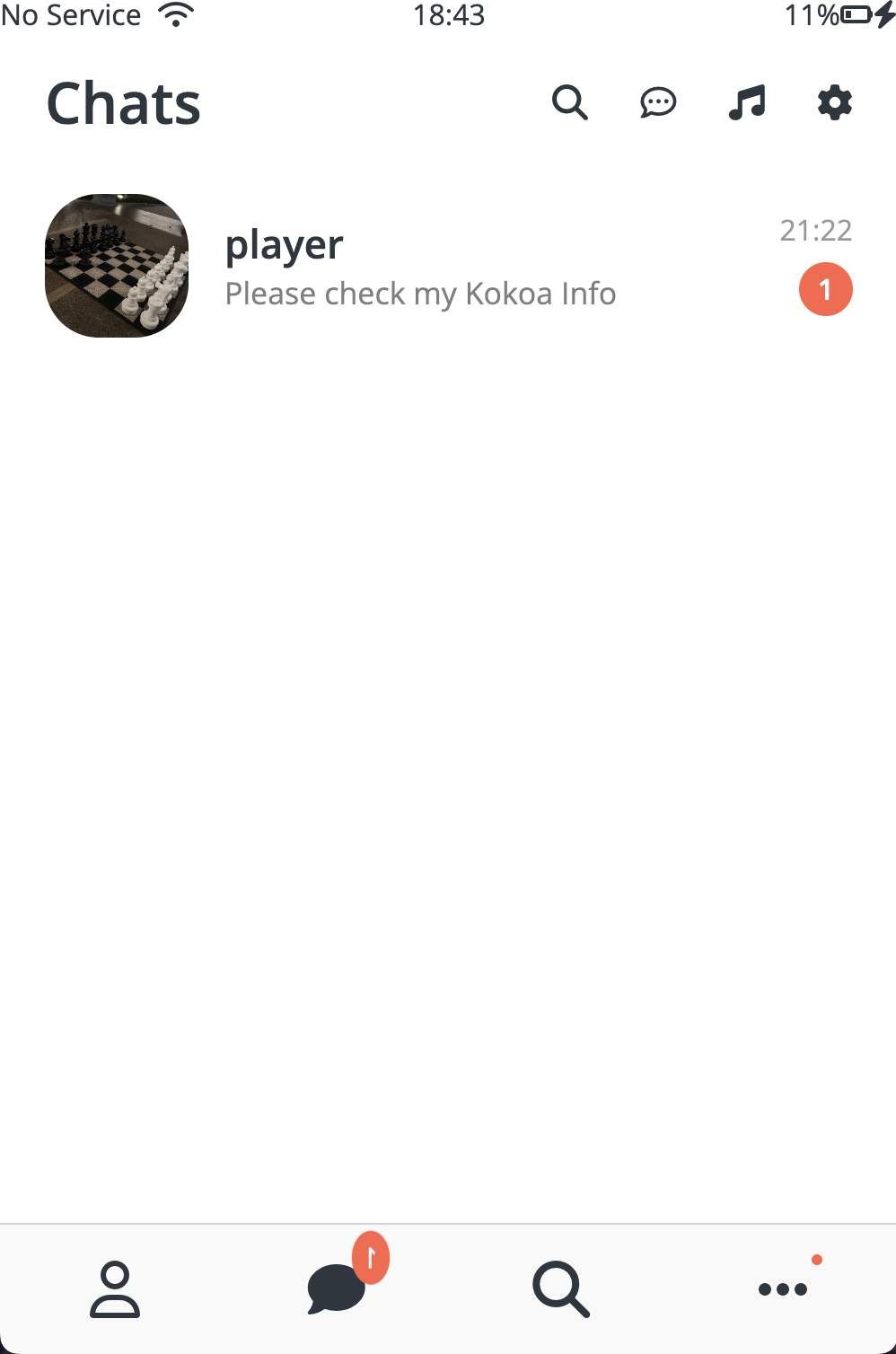
그리고 프로그래밍이 필요한 순간들이 있었다. 예를 들어 채팅 창에 메세지 입력 부분을 선택했을 때 입력 부분이 애니메이션으로 표현된다.
그런데 입력창의 넓이를 95vw로 고정을 해버리니 화면이 커지면 옆의 공간이 더욱 도드라진다. 물론 미디어쿼리로 화면의 크기에 따라 값을 다르게 지정해서 미적으로 균일하게 보일 수 있게 할 수는 있지만 이런 순간에는 자바스크립트의 부재가 많이 느껴졌다.
자바스크립트가 없다면 데이터를 갱신할 수 없다는 것도 많이 느꼈다.
화면 상에 알림 뱃지가 아름답게 돌아가고 있지만 저기에 있는 숫자 1, 사용자 이름, 최근 메세지 등 모두 하드코딩한 것이다. 자바스크립트를 활용해서 데이터를 넘겨줄 수 있었다면 더 다양한 값들을 표현할 수 있었을 것이다.
결론
HTML과 CSS는 자바스크립트 대비 금방 배운다는 것이었지 바로 익숙해진다는 의미가 아니었다.
HTML,과 CSS도 웹의 중요 구성요소들이다. 데이터를 올리는 것 뿐만 아니라 미적인 것도 중요하다.
애니메이션 효과를 넣어보니 정적인 것과 동적인 것의 차이가 너무 크다.
하지만 이쁜 것과 동시에 쓸모가 있으려면 결국 자바스크립트가 필요하다.
그리고 나름의 아키텍처도 반드시 필요하다. 중복을 피하고 코드간의 계층 구조를 만들기 위함이다.
