
#1 interval이란?
주가, 서버 요청 등과 같이 주기적으로 해야할 일들이 있을 때의 주기공간이 interval이다.
#2 interval 설정방법
설정방법
반복해서 실행할 함수를 정의한다.
// 함수 정의
function sayHello() {
console.log("Hello");
}interval를 설정한다. 첫번째 인자는 호출할 함수, 두번째 인자는 밀리초 단위의 시간을 넣는다.
// interval 설정
setInterval(sayHello, 1000);최종형태는 다음과 같다.
// 함수 정의
function sayHello() {
console.log("Hello");
}
// interval 설정
setInterval(sayHello, 1000);#3 예제: 시계만들기
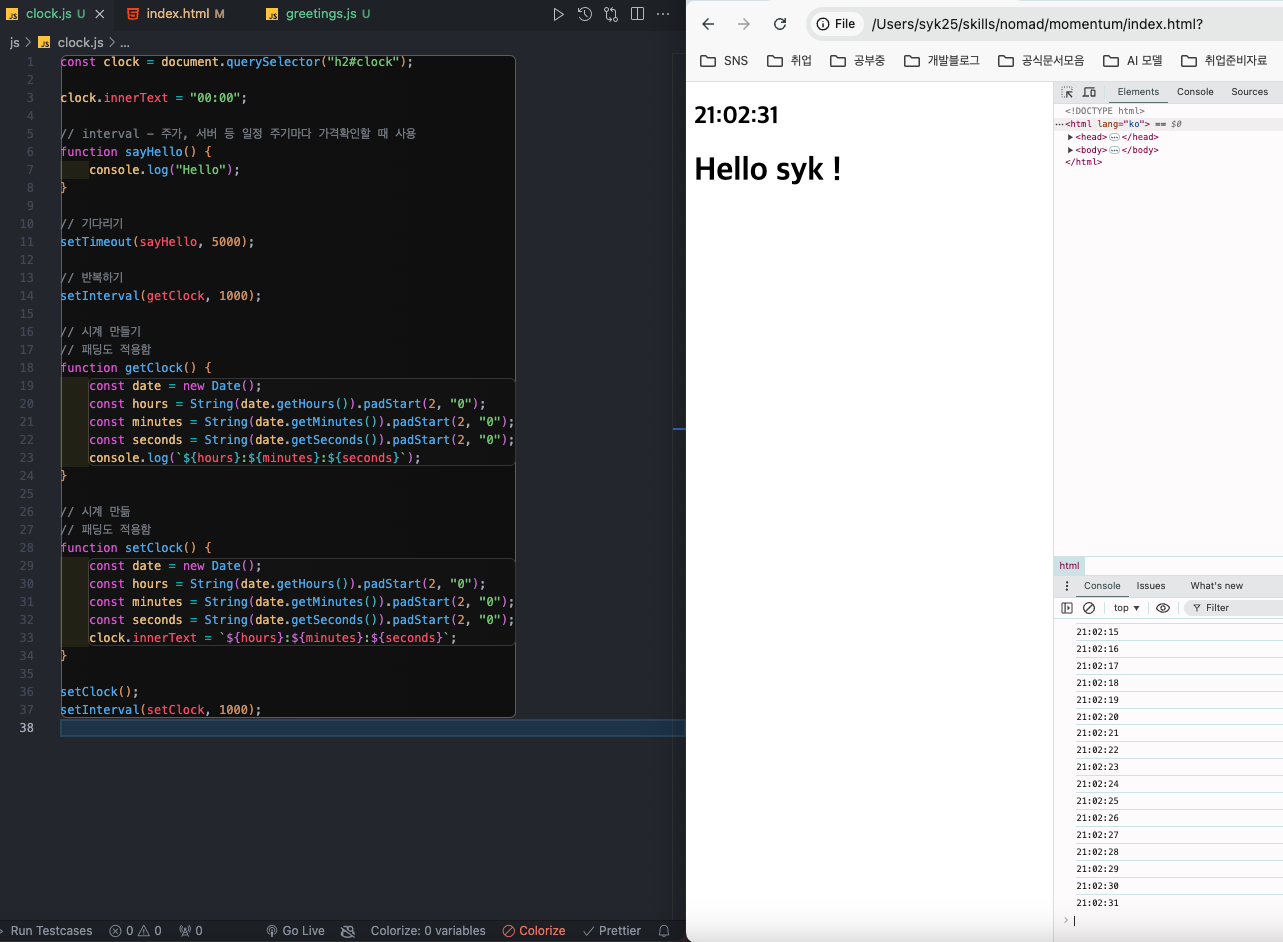
시계만들기
HTML문서를 준비한다. 문서에 시계를 보여줄 부분을 추가한다.
<html lang="ko">
<body>
<h2 id="clock"></h2>
<script src="js/clock.js"></script>
</body>
</html>Javascript 파일에 태그를 가져온다.
const clock = document.querySelector("h2#clock");getClock()함수를 정의한다. Date 객체를 사용한다.
function getClock() {
const date = new Date();
clock.innerText = `${date.getHours()}:${date.getMinutes()}:${date.getSeconds()}`;
}구간을 정하고 실행한다.
setInterval(getClock, 1000);최종형태는 다음과 같다.
// 시계를 넣을 태그 가져오기
const clock = document.querySelector("h2#clock");
// 함수 정의
function getClock() {
const date = new Date();
clock.innerText = `${date.getHours()}:${date.getMinutes()}:${date.getSeconds()}`;
}
// 구간설정
setInterval(getClock, 1000);패딩추가하기
날짜 객체로부터 시간을 가져올 때 숫자형이다. 숫자형은 앞에 0을 허용하지 않는다. 0을 넣으려면 패딩함수를 사용해야한다. 가져온 시간을 문자열로 변환한 후에 padStart() 메서드를 호출한다. 첫번째 인수는 자릿수, 두번째 인수는 빈 자리에 채울 문자이다.
const date = new Date();
const hours = String(date.getHours()).padStart(2, "0");
const minutes = String(date.getMinutes()).padStart(2, "0");
const seconds = String(date.getSeconds()).padStart(2, "0");함수의 형태를 변형한다.
function setClock() {
const date = new Date();
const hours = String(date.getHours()).padStart(2, "0");
const minutes = String(date.getMinutes()).padStart(2, "0");
const seconds = String(date.getSeconds()).padStart(2, "0");
clock.innerText = `${hours}:${minutes}:${seconds}`;
}